Do it in Style — CSS
Thanks Håkon Wium Lie for setting the rules in 1994.
Motto: To break the rules, there should be rules.
CSS keeps forcing its boundaries and I am trying to follow the suit: external style sheets are my favourite playgrounds. Games include, but not limited to, PSD to HTML/CSS conversions, libraries and complete frameworks such as Bootstrap or LESS, grid systems such as 960, always using reset rules, or setting the responsive design rules manually...
Here is my TestDome Certificate:
Armagan TekdonerHTML/CSS TestDome
Certificate
And its pdf copy to download.
Here is the fancy index of this website's CSS files.
Web Fonts
The users used to need to have a font locally installed to be able to correctly view it. Not anymore.
Cette phrase n'est pas une image !
DOM Selectors

Here is the above-linked web page's css file.
Bootstrap

Here is the above-linked website's css files index to analyse the edits.
Styling Input Elements
The code:
input#accented-checkbox{
accent-color: #bce0ee;
transform: scale(4);
margin-left: 2em;
outline: none;
}
input#accented-checkbox:focus{
accent-color: #b00;
}
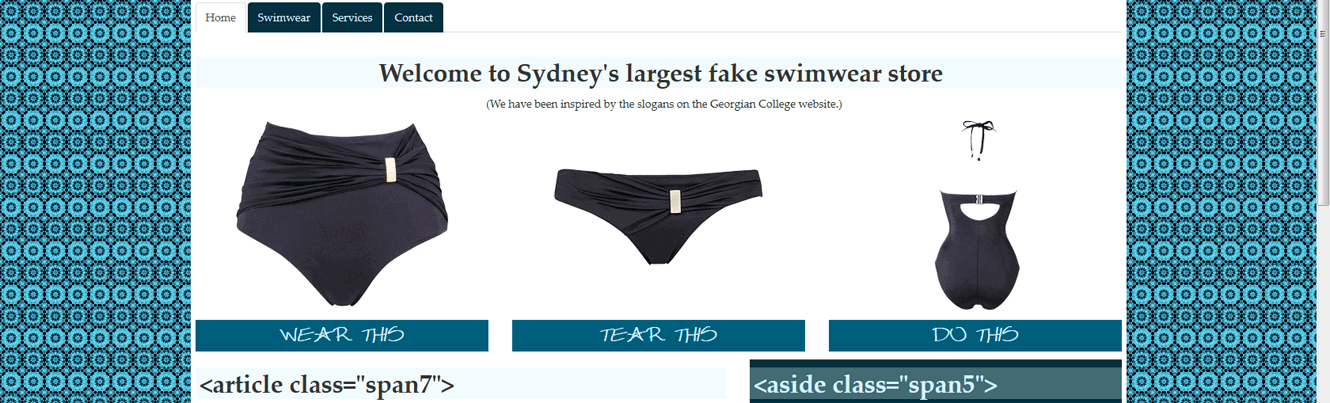
Text Versus Image — in an iframe
(The app above is being displayed in an iFrame, its original location is here.)
What is Parallax Effect?
Parallax scrolling is yet another technique introduced to improve user experience. The images are attached as background images via CSS codes, which are scrolled at a slower speed than that of the text on the foreground, creating the illusion. Please note that this technique is JavaScript-free.
Show the Parallax Effect example
Show the Parallax Effect on jsfiddle
CSS pre-processors
- LESS
- SASS
- Stylus
- PostCSS
- None of the above
Extra tools to standardise and simplify tasks, are sometimes less efficient than doing just the tasks themselves.
And adding yet another "render-blocking" file from one more CDN is certainly not how the speed is improved.
How does this code simplify...
/* Mixin */
@base: #663333;
@lighter1: lighten(spin(@base, 5), 10%);
@lighter2: lighten(spin(@base, 10), 20%);
@darker1: darken(spin(@base, -5), 10%);
@darker2: darken(spin(@base, -10), 20%);
/* Implementation */
.one {color: @base;}
.two {color: @lighter1;}
.three {color: @lighter2;}
.four {color: @darker1;}
.five {color: @darker2;}
...this code?
/* Compiled CSS renders the below code */
.one {color: #663333;}
.two {color: #884a44;}
.three {color: #aa6355;}
.four {color: #442225;}
.five {color: #221114;}
However, being against the usage of a technology does not mean I cannot use it. None of these CSS pre-processors is some relativity theory and any good CSS coder can become an expert LESS coder in no time.
Native CSS variables
Please take a look at the simplicity of the below code.
For more info: developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_variables
:root {
/* declare variables */
--darkred-background-colour: #bb0000;
--white-font-colour: #fff;
--width-not-to-exceed: 500px;
--proportionate-height: calc(var(--width-not-to-exceed) / 2);
--make-it-an-ellipse: 50%;
--horizontal-alignment: center;
--vertical-alignment: middle;
}
#native_CSS_variables {
/* use the declared variables */
background-color: var(--darkred-background-colour);
color: var(--white-font-colour);
width: var(--width-not-to-exceed);
height: var(--proportionate-height);
border-radius: var(--make-it-an-ellipse);
text-align: var(--horizontal-alignment);
vertical-align: var(--vertical-alignment);
/* oldschool css */
display: table-cell;
padding: 1em;
}
And the output is ↴